Accessibility is far from a new concept when it comes to websites. However, there is still a wide misunderstanding of what accessibility means, and many websites still don’t make even the simplest of accommodations to cater to their potential visitors.

What is Accessibility?
The W3C (the governing body of web standards) defines accessibility as follows:
Web accessibility means that websites, tools, and technologies are designed and developed so that people with disabilities can use them.
W3C Web Accessibility Initiative
This means not putting unnecessary hurdles in place as well as making extra effort where necessary to ensure that anyone who wishes to do so can interact with your website in a meaningful and productive manner. The W3C also note that doing this benefits other groups of users, not just those with a disability.

Why Make a Website Accessible?
There are many reasons that having an accessible website is important. Some of the most significant are:
Ethical
First and foremost, it’s just the right thing to do. No one wants to be excluded, especially for reasons that are out of their control. Your donors and constituents are no different, and nor would you be if you had a disability.
Legal
Many countries around the world have legislation in place which mandates that reasonable effort be made for websites to be accessible. In some cases the laws specifically apply to government sites, while in others they apply more broadly.
In Australia, the Disability Discrimination Act 1992 (DDA) covers this, applying to anyone who develops or operates a website in Australia or on Australian servers.
The application of the DDA to websites goes back more than 2 decades. The Sydney 2000 Olympics website was the centre of a legal battle where a blind user successfully sued the organising committee because the lack of accessibility on their website meant he was unable to use it properly, while in 2014 a lawsuit (ultimately settled out of court) was filed against Coles for similar reasons.
Logical
It simply makes sense to want your site to be usable for as many people as possible – this shows that you care about the community, maximises your reach and increases your potential donor pool.

How Do I Make My Website Accessible?
This is a huge question and the answer cannot possibly be answered in a single blog post. However there are some relatively simple steps you can take to improve the accessibility of your site without having to bring in an expert or spend months learning all the ins and outs of the guidelines.
What Not To Do
Firstly, a word of warning. There are a number of companies who offer accessibility “overlays” – a piece of code (generally JavaScript) that you add to your website which they say will improve its accessibility. However, both experts in web accessibility and users with disabilities often say that these overlays can, in many cases, do more harm than good.
Due to their technical, social, and moral issues, The A11Y Project does not recommend using permanent overlay plugins. We view these kinds of products as actively harmful, and a step backwards for digital accessibility efforts.
The A11y Project Team
A strong majority (67%) of respondents rate these tools as not at all or not very effective. Respondents with disabilities were even less favorable with 72% rating them not at all or not very effective, and only 2.4% rating them as very effective.
WebAIM Survey of Web Accessibility Practitioners #3
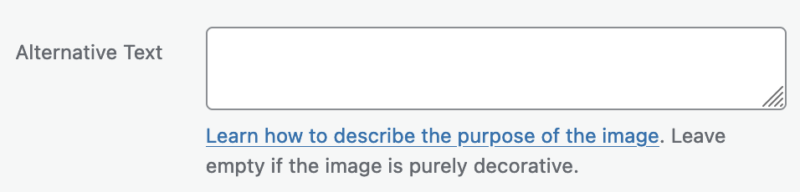
Images
A picture is worth a thousand words, but what about people who can’t see your images? Purely decorative images may not be a great loss, but in many cases the image may contain essential information. Since the early days of HTML it has been possible to provide a textual alternative for images – this will be displayed if the image doesn’t load (e.g. due to an error or for users on a slow connection) as well as spoken in place of the image by text-to-voice browsers and sent to Braille output devices.
The specific details of how to provide alt text for your images will depend on how your website is built. In WordPress you can define it when viewing/editing each image in your Media Library, or when you select the image block in your page/post.


Colours
Colour is a powerful tool when it comes to website design – it can provoke emotions, indicate emphasis, capture users attention and of course reinforce your branding. However you need to be careful when choosing combinations of colours to ensure that they contrast sufficiently so that visitors with visual impairments or colour blindness can still differentiate them properly. There are various ways to test the level of contrast between two colours, including functionality built in to the developer tools in most browsers.
Font Sizes
Put simply, this means making your text big enough that it can be comfortably read by users with below average eyesight. This also interacts with colour – text which has a lower contrast against its background will need to be larger than text which provides a strong contrast to the background.
Performance
Keeping your website running smoothly and loading quickly is good practice for many reasons, and accessibility is one of them. While this isn’t specifically about users with a disability, it can certainly have a huge impact on your less privileged users – if your site takes 5 seconds to load on a fast NBN connection, imagine how long it must take for someone using an old mobile phone on a slow cellular connection! We’ll write in more detail about how to keep your site performing well in a future post.

Further Reading
Want to know more about website accessibility? Here are a few resources that will help you:
- Web Content Accessibility Guidelines (W3C)
- Summary of Australian Web Accessibility Laws and Policies (W3C)
- Centre for Accessibility Australia
How has website accessibility impacted you or your organisation? Do you have additional tips for ‘quick win’ accessibility improvements or other useful references? Share your experiences in the comments below!
